なんだか難しそうだし、応募しない方がいいかな……
せっかくなので、この機会にサクッと勉強しておきましょう
見慣れない言葉を見ると、どうしても不安になりますよね。
依頼を引き受けた後になって「やっぱり分かりませんでした」となるのは絶対に避けたいところです。
とはいえ、Webライターに必要なHTMLの知識はそれほど多くありません。
そこで今回は、HTMLの基礎を必要なところだけ分かりやすく解説します。
HTMLとは
HTMLとは、Webサイトを構成するマークアップ言語の一つです。
いきなり難しそうな言葉が出てきましたが、とりあえずは「マークアップ言語=プログラミング言語のようなもの」だと思ってください。
HTMLのおかげで、Webサイトではこのように文字を太くしたり、斜めに傾けたりできます。
↑の文章をHTMLで書くと以下の通り。
<p>HTMLのおかげで、Webサイトでは<strong>このように文字を太くしたり</strong>、<em>斜めに傾けたり</em>できます。</p>
ただテキストを納品するだけなら、HTMLの設定はクライアントの仕事です。
しかし、クライアントの立場になって考えると、自分で設定するよりも最初からライターに設定してもらいたいと思うはずですよね。
実際、クライアントの多くはHTMLが分かるWebライターを求めています。
本気でWebライターになりたいなら、HTMLの勉強は避けて通れません。
Webライターに必要なHTMLの知識
HTMLを習得する上で、覚えておくべきルールは一つだけです。
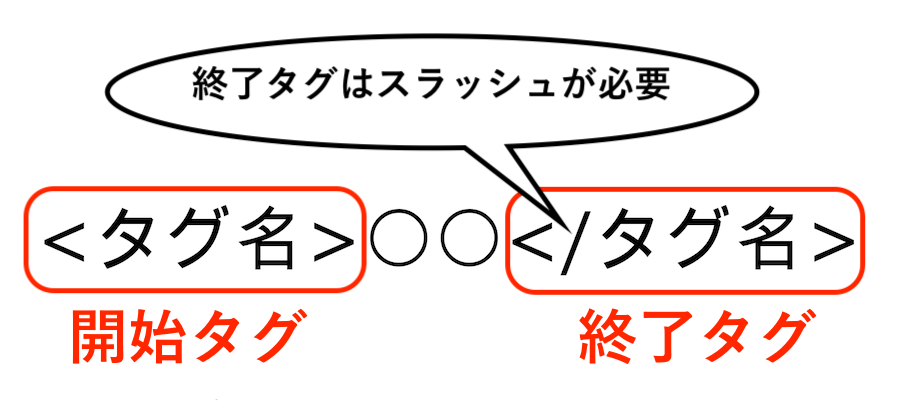
それは、装飾したい場所を開始タグと終了タグで囲うということ。
 このようにタグで囲うことをマークアップと言います。
このようにタグで囲うことをマークアップと言います。
具体例を見てみましょう。
ただランニングをするだけでは痩せません。
なぜなら、ダイエットで最も重要なのは食事管理だからです。
<p>ただランニングをするだけでは痩せません。</p>
<p>なぜなら、<strong>ダイエットで最も重要なのは食事管理だから</strong>です。</p>
この文章では、段落を示すpタグと、強調を示すstrongタグを使っています。
HTMLタグは全部で100種類以上ありますが、すべて覚える必要はありません。
Webライターがよく使うタグは限られていますし、忘れたときはその都度調べれば問題ないからです。
いくつか代表的なHTMLタグを紹介しておきます。
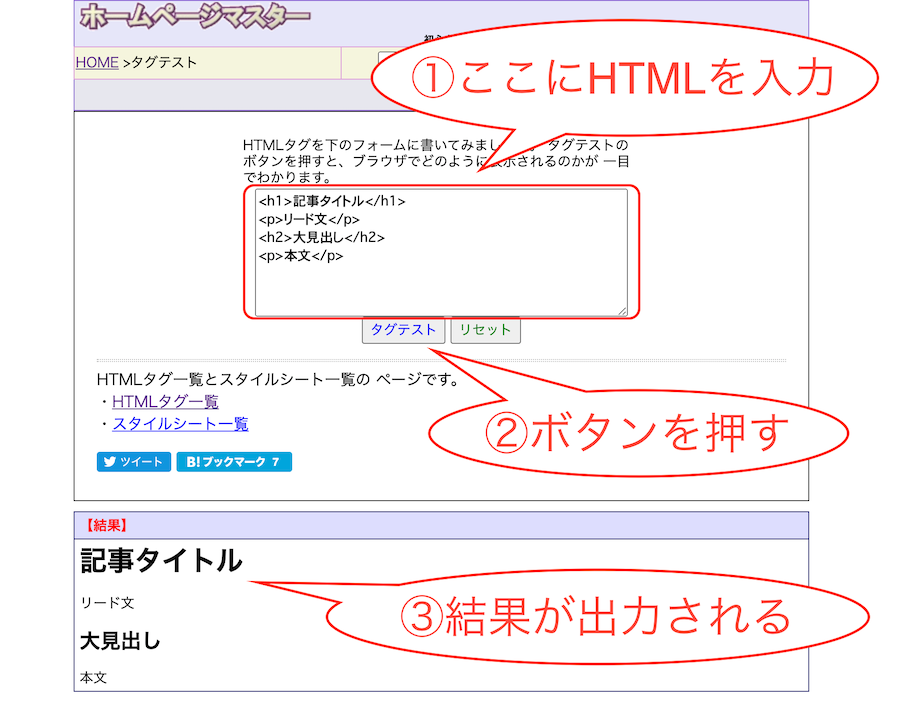
実際にタグテストで手を動かしながら感覚をつかみましょう。
 タグテストの使い方
タグテストの使い方マークアップ言語には、HTML以外にもデザインを細かく設定できるCSSという言語があります。
タグテストではCSSを設定しないため、この記事の表示とは微妙に違う結果が出力されますが、気にする必要はありません。
※CSSはクライアントの方で設定しています。
hタグ
hタグは見出しを設定するタグです。
記事タイトルにはh1、大見出しにはh2を使い、さらに細かい見出しにはh3〜h6を使います。
記事タイトル
大見出し
小見出し①
小見出し②
<h1>記事タイトル</h1>
<h2>大見出し</h2>
<h3>小見出し①</h3>
<h3>小見出し②</h3>

pタグ
pタグは段落部分を囲うタグです。
記事タイトル
本文
大見出し
小見出し①
本文
小見出し②
本文
<h1>記事タイトル</h1>
<p>本文</p>
<h2>大見出し</h2>
<h3>小見出し①</h3>
<p>本文</p>
<h3>小見出し②</h3>
<p>本文</p>

pタグはHTMLを学ぶ上で基本中の基本といえるタグですが、実はWebライターがこのタグを使うことはあまりありません。
というのも、pタグは記事を入稿するシステムの方で自動挿入されるケースがほとんどだからです。
<h1>記事タイトル</h1>
本文
<h2>大見出し</h2>
<h3>小見出し①</h3>
本文
<h3>小見出し②</h3>
本文
ul、ol、liタグ
ul、ol、liは箇条書きで使うタグです。
リスト全体をulタグ、もしくはolタグで囲い、項目はそれぞれliタグで囲います。
- りんご
- バナナ
- みかん
<ul>
<li>りんご</li>
<li>バナナ</li>
<li>みかん</li>
</ul>

olタグは数字付きの箇条書きで使います。
- りんご
- バナナ
- みかん
<ol>
<li>りんご</li>
<li>バナナ</li>
<li>みかん</li>
</ol>

blockquoteタグ
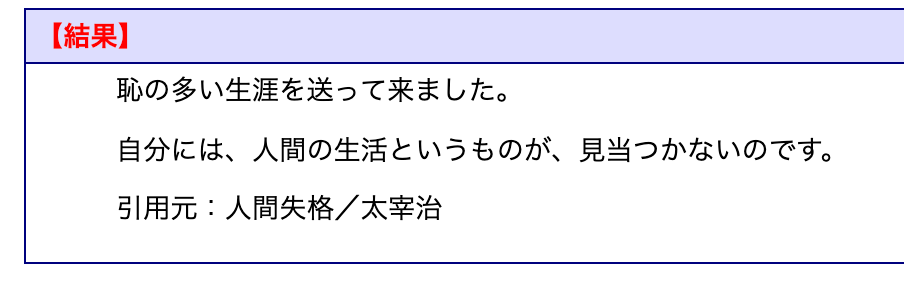
blockquoteは引用するときに使うタグです。
恥の多い生涯を送って来ました。
自分には、人間の生活というものが、見当つかないのです。
引用元:人間失格/太宰治
<blockquote>
<p>恥の多い生涯を送って来ました。</p>
<p>自分には、人間の生活というものが、見当つかないのです。</p>
<p>引用元:人間失格/太宰治</p>
</blockquote>
 段落が少し右にズレていれば正解です。
段落が少し右にズレていれば正解です。aタグ
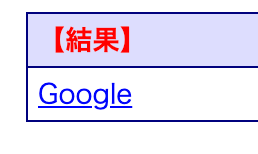
aタグはリンクを作成するタグです。
少し複雑な構文ですが、覚えておいて損はありません。
<a href=”http://google.com”>Google</a>

リンク先を別タブで開かせたい場合は、開始タグ内に
「target=”_blank” rel=”noopener”」
を指定します。
<a href=”http://google.com” target=”_blank” rel=”noopener”>Google</a>
一般的に、通常のリンクと別タブで開くリンクは以下のように使い分けます。
- 通常のリンク→同じサイト内へのリンク(内部リンク)
- 別タブで開くリンク→他のサイトへのリンク(外部リンク)
実際にどう設定するかはクライアントに確認しましょう
table、tr、th、tdタグ
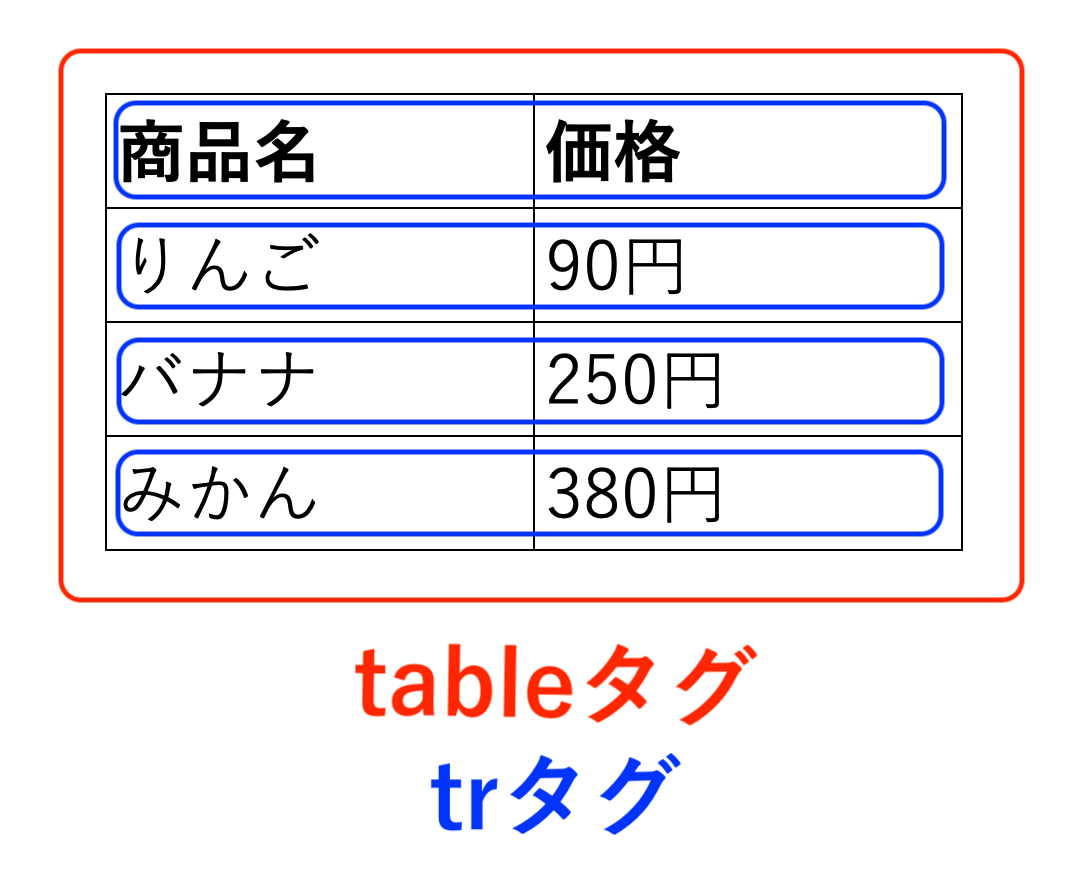
table、tr、th、tdタグは表を作成するタグです。
それぞれの役割は以下の通り。
- tableタグ→表全体を囲うタグ
- trタグ→行を囲うタグ
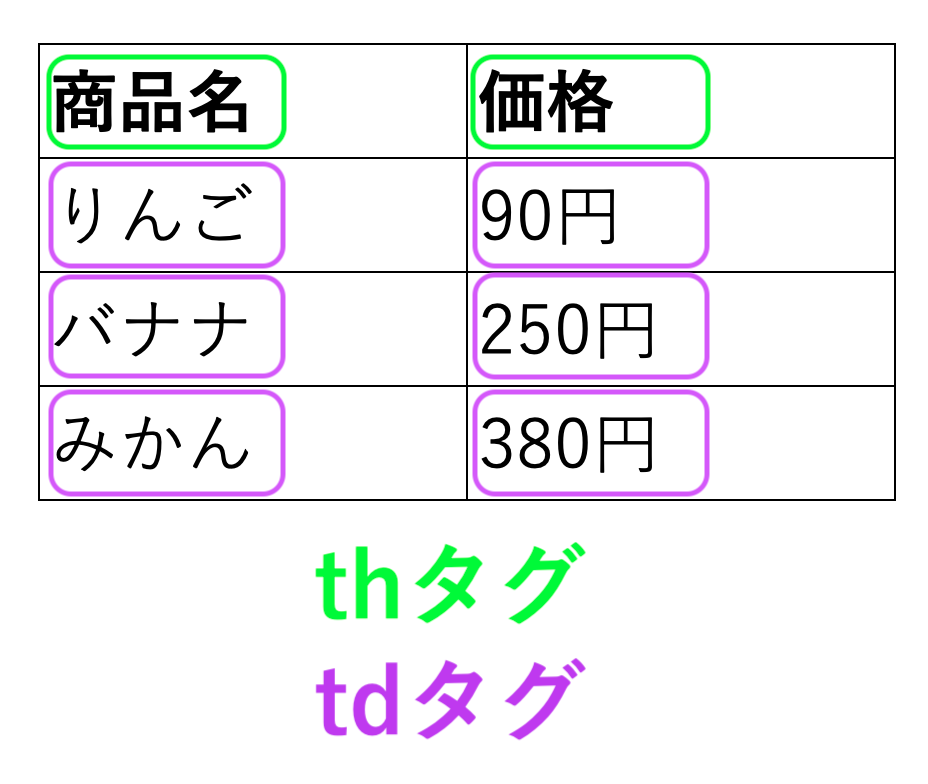
- thタグ→表の見出しを囲うタグ
- tdタグ→表の要素を囲うタグ
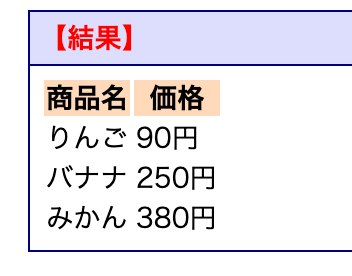
少し難しいので、画像を交えて例を示します。
| 商品名 | 価格 |
|---|---|
| りんご | 90円 |
| バナナ | 250円 |
| みかん | 380円 |
<table>
<tr><th>商品名</th><th>価格</th></tr>
<tr><td>りんご</td><td>90円</td></tr>
<tr><td>バナナ</td><td>250円</td></tr>
<tr><td>みかん</td><td>380円</td></tr>
</table>
 まずはtableタグで全体を囲い、trタグでそれぞれの行を囲います。
まずはtableタグで全体を囲い、trタグでそれぞれの行を囲います。 見出しの要素にはthタグを、表の要素にはtdタグを使います。
見出しの要素にはthタグを、表の要素にはtdタグを使います。

あとは実践あるのみ
今回の内容を押さえておけば、WebライターがHTMLで困ることはありません。
他にどんなタグがあるか知りたい方はこちらのサイトを参考にしてください。
さいごに
当サイト「山田ユウキのWebライター講座」は、Webライターの情報に特化した専門サイトです。
他にもWebライターに関する記事を多数用意していますので、ぜひ他のページも見ていってください。
「提案文 書き方」といったように、サイト内の記事を検索することもできます↓

無料メールマガジンでは
- 文章力を高める具体的な方法
- 高単価案件を獲得する営業術(実例など)
- クライアントの裏事情
- 個別相談・個別指導のおしらせ
- 質問・相談への回答
などの情報を配信しています。
無料で参加できる企画も実施していますので、ぜひ今のうちに↓のボタンから登録しておいてください。
質問・相談も無料で受け付けています!
(不要になったら配信はいつでも停止できます)
現在メールマガジンに登録していただいた方への特典として
- AIツール「構成案作成支援ツール」
- 限定記事「文字単価1円のライターは実際どんな記事を書いているのか?」
をプレゼントしています。